Table of Contents |
There are several scenarios where using a table is more appropriate than a visual representation. A table works best when:
EXAMPLE
Imagine a sales manager at a retail company. The manager wants to analyze the monthly sales performance of team members. You collect data on sales for each team member, including their names, sales amounts, and dates. This data is stored in a spreadsheet. You need to update this data regularly as new sales occur. A table is ideal for this purpose because it allows you to input precise numerical values (sales amounts) and other relevant information (such as dates and team member names).
Tables are perfect for data requiring meticulous attention and precise values. If you want to visualize overall trends, compare sales across team members, or identify patterns (for example, which months had the highest sales), charts (such as line graphs or bar charts) would be more suitable.
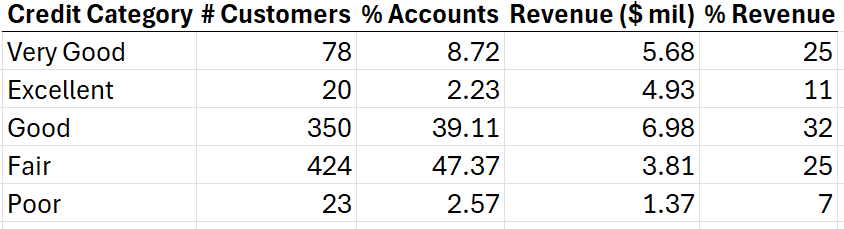
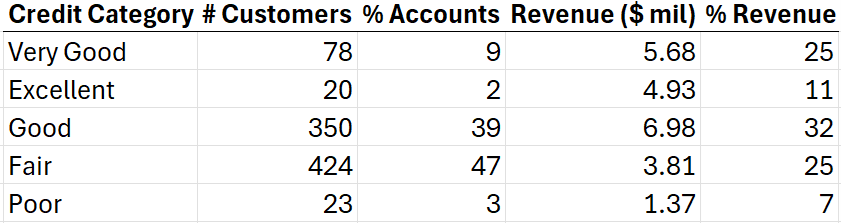
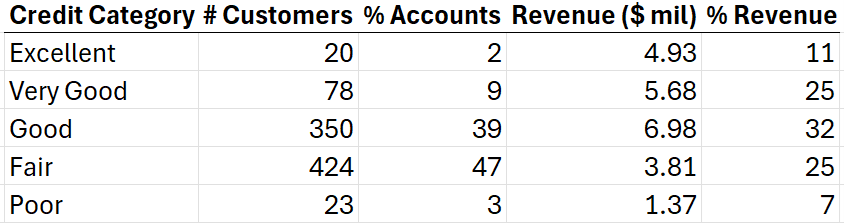
Let’s dive into the principles of effective table design for presenting raw data in a clear and usable format. Listed below are some best practices for table design1,2.







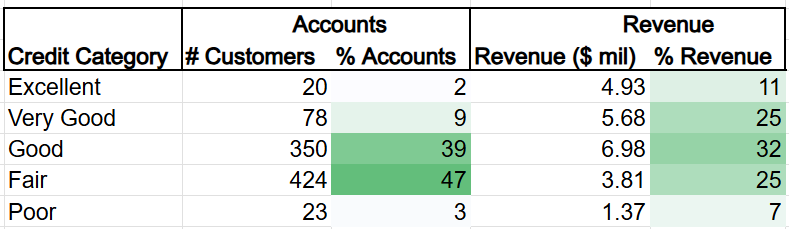
A heatmap is a special type of table. A heatmap enhances a table by visually representing patterns and relationships within the data. Unlike a plain table, a heatmap uses color intensity to highlight variations in values across rows and columns. It allows you to quickly identify trends, clusters, and outliers.
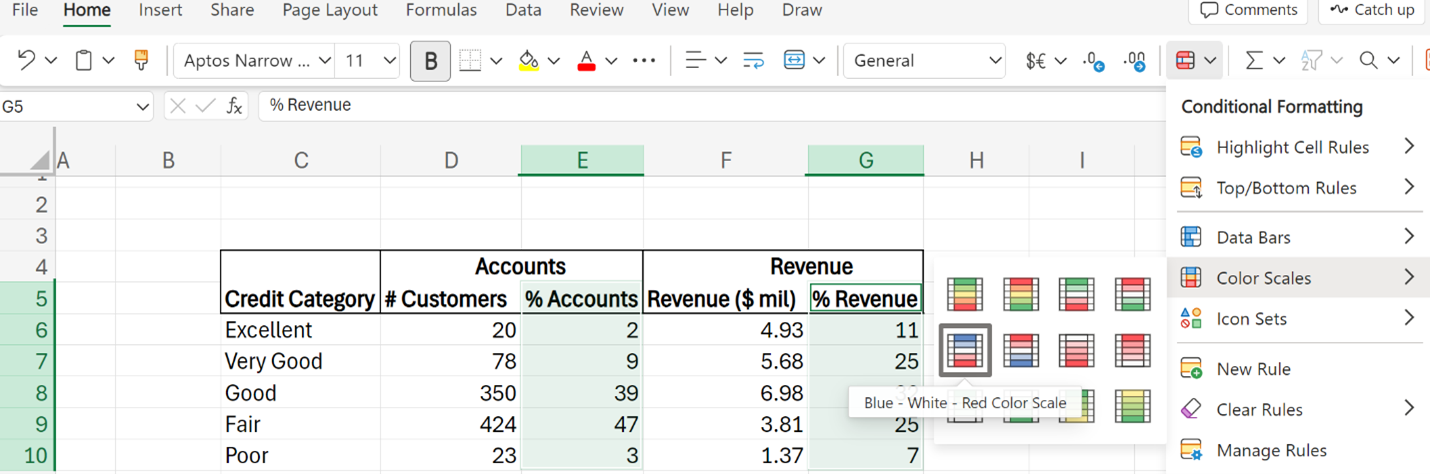
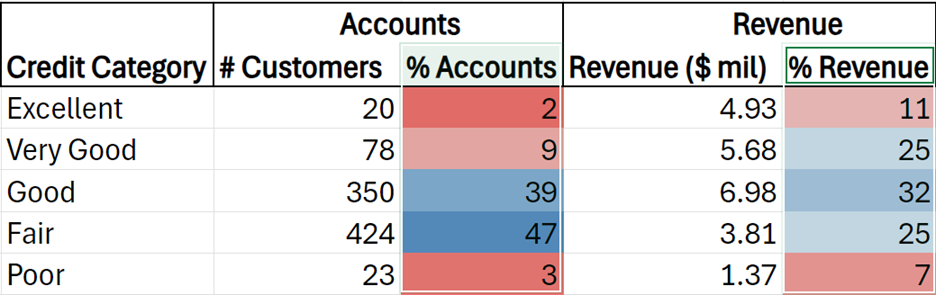
Color is a preattentive attribute and needs to be used judiciously in a table. When color is used intentionally and sparingly, it can be used as a technique to draw the audience’s attention to where you want them to focus. Let’s look at an example where a heatmap can be used to direct attention to a certain aspect of a table.
EXAMPLE
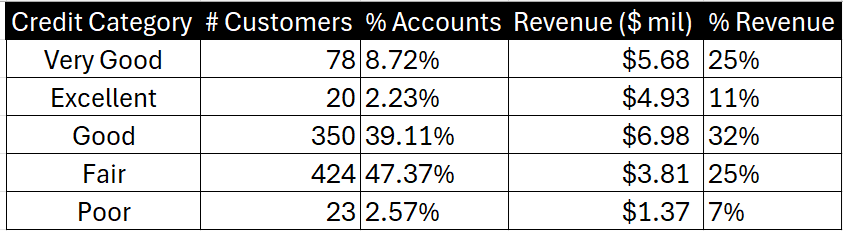
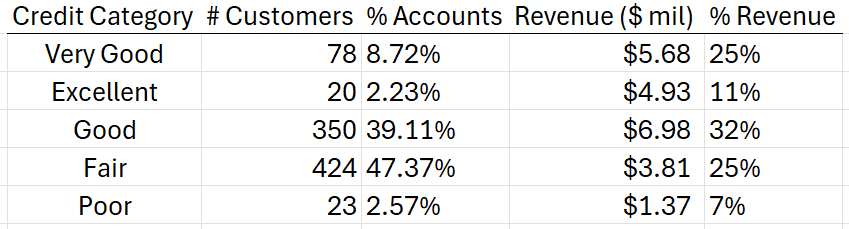
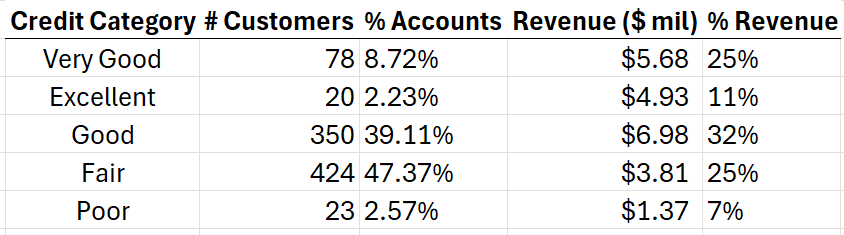
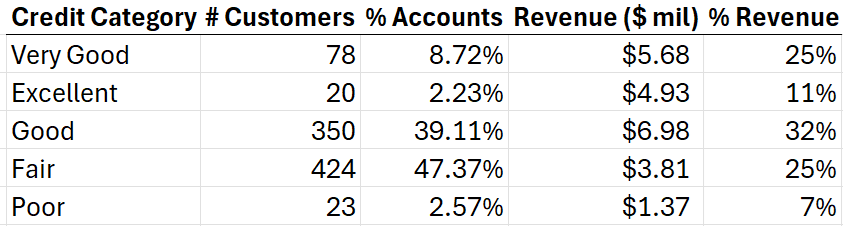
The heatmap below shows the previous table for information related to the credit ratings of customers at a financial institution converted to a heatmap.


The choice of color in a heatmap plays a crucial role in shaping the audience’s perception of the data. Several color design principles must be considered when selecting a color for a heatmap. The table below provides some best practices for using color.
| Color Design Concept | Best Practice |
|---|---|
| Contrast and Intensity | Dark colors (dark blue) highlight significant/high values, and lighter colors (light blue) indicate lower values. |
| Emotional Associations | Color invokes emotions. Red signals urgency/problem. Whereas blue conveys calmness/coolness. |
| Cultural Context | Color meanings can vary across cultures. What’s perceived as positive or negative might differ based on cultural backgrounds. |
| Accessibility | Consider using color-blind-friendly colors like orange and blue. Stay away from colors that color-blind individuals have trouble with, like red, green, and yellow. |
Source: THIS TUTORIAL WAS AUTHORED BY SOPHIA LEARNING. PLEASE SEE OUR TERMS OF USE.
REFERENCES
Few, S. (2012). Show Me the Numbers: Designing Tables and Graphs to Enlighten (2nd ed.). Burlingame, CA: Analytics Press.
Nussbaumer Knaflic, C. (2015). Storytelling with data (C. N. Knaflic, Ed.). John Wiley & Sons.